Rounds video chat hangout network
Rounds (Bought by Kik) - 2012/2013
Rounds had a Facebook app in which people could video chat with their friends, watch videos together, simultaneously play interactive games together, doodle on whiteboards, browse the web together and send virtual gifts to each other. I worked on the later iterations of this before we decided to transition the entire experience onto a mobile platform of its own.
My role
I worked in a team of a dozen front-end, iOS, Android and backend engineers, a product manager, a marketing officer and CEO. It was my job as the sole designer to design a new iOS and Android native apps from scratch & any produce any marketing related output. This was my first mobile app.
Design objective
I had 3 weeks to design the first iteration of the app to get the engineers going
Increase user base & daily active users from the current legacy Facebook base
Reach call length as a KPI to measure more "meaningful minutes" between friends
I had 3 weeks to design the first iteration of the app to get the engineers going
Increase user base & daily active users from the current legacy Facebook base
Reach call length as a KPI to measure more "meaningful minutes" between friends
I had 3 weeks to design the first iteration of the app to get the engineers going
Increase user base & daily active users from the current legacy Facebook base
Reach call length as a KPI to measure more "meaningful minutes" between friends
I had 3 weeks to design the first iteration of the app to get the engineers going
Increase user base & daily active users from the current legacy Facebook base
Reach call length as a KPI to measure more "meaningful minutes" between friends
Collaborating with stakeholders on new concepts
Designing hi-fidelity interfaces
Animating interactions for engineers to implement
Preparing assets for implementation
Collaborating with stakeholders on new concepts
Designing hi-fidelity interfaces
Animating interactions for engineers to implement
Preparing assets for implementation
Collaborating with stakeholders on new concepts
Designing hi-fidelity interfaces
Animating interactions for engineers to implement
Preparing assets for implementation
Co-building and designing with engineers
Producing promotional videos
Delivering app store assets and other marketing
Co-building and designing with engineers
Producing promotional videos
Delivering app store assets and other marketing

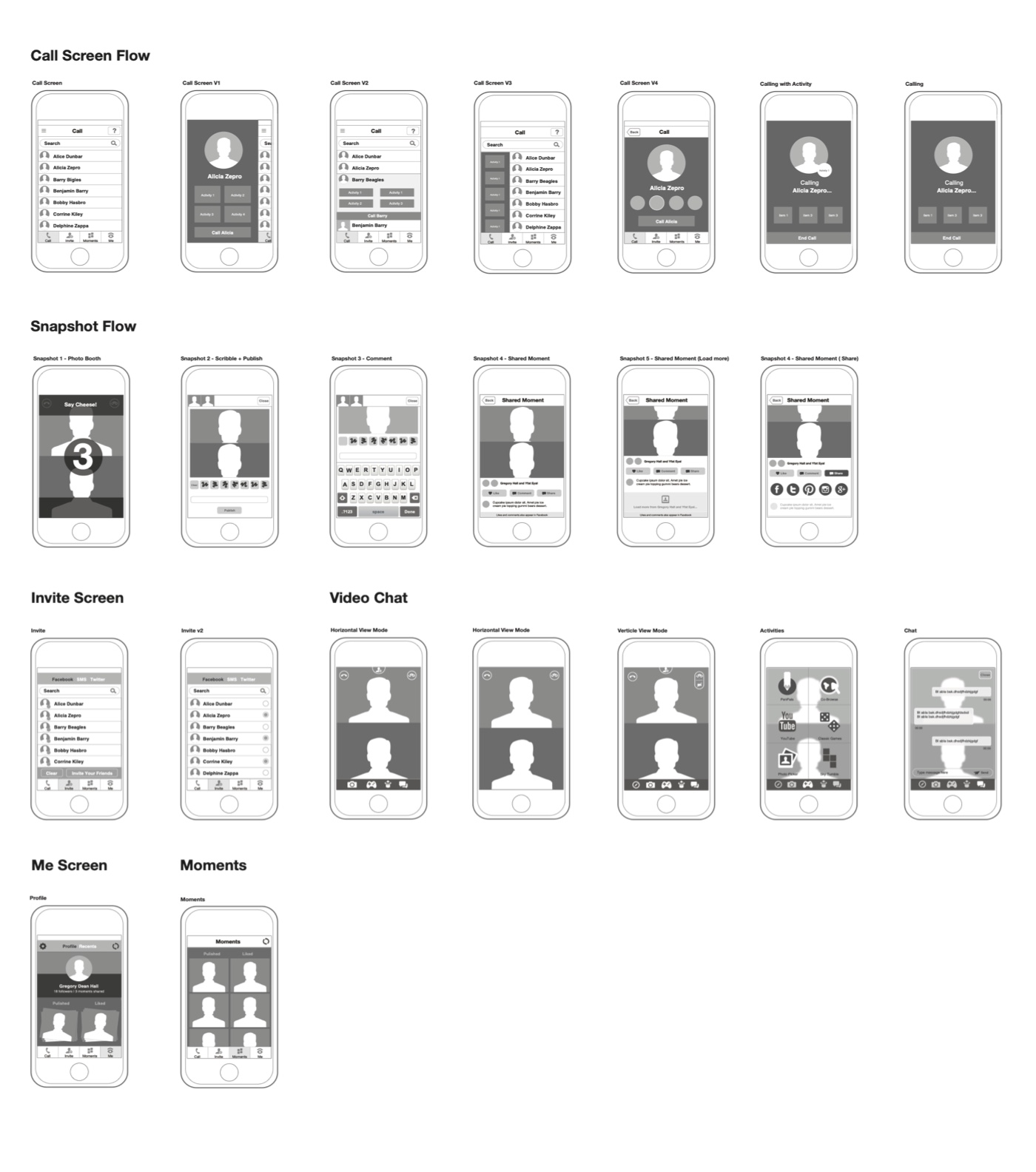
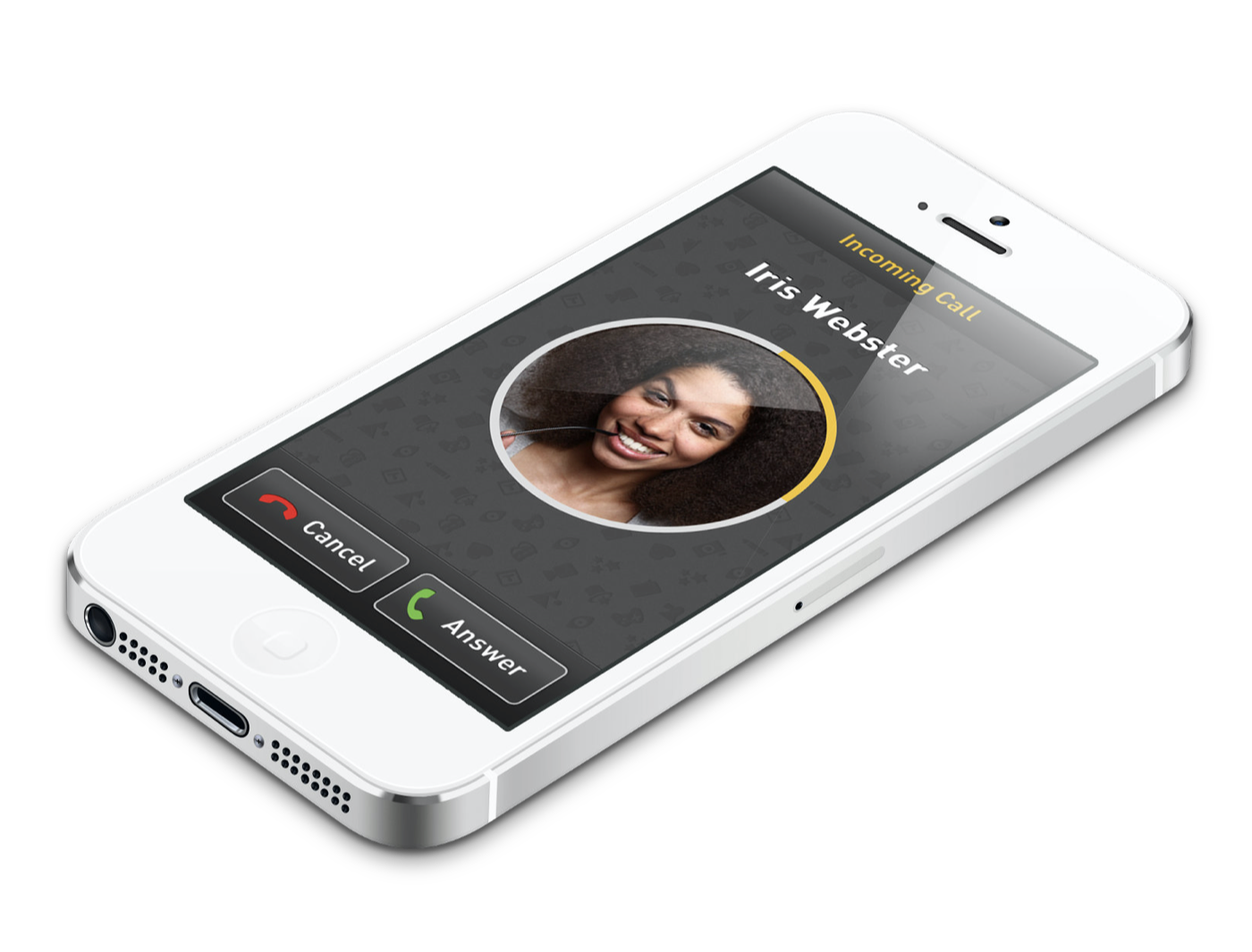
Making that first call
We started by building out the basic calling functionality. As we progressed we added a contacts list where the app would pull the user's friends from their Facebook account. When calling a friend, the circular progress bar would indicate how long it would ring for before hanging up. After the call had ended you could share it on Facebook the app go viral.



Enabling users to interact more meaningfully
As Rounds was all about fun together now, we wanted users to be able to engage with one another they way they normally would up close in person. This involved watching videos together, browsing the web together and playing games.
Enabling users to interact more meaningfully
As Rounds was all about fun together now, we wanted users to be able to engage with one another they way they normally would up close in person. This involved watching videos together, browsing the web together and playing games.

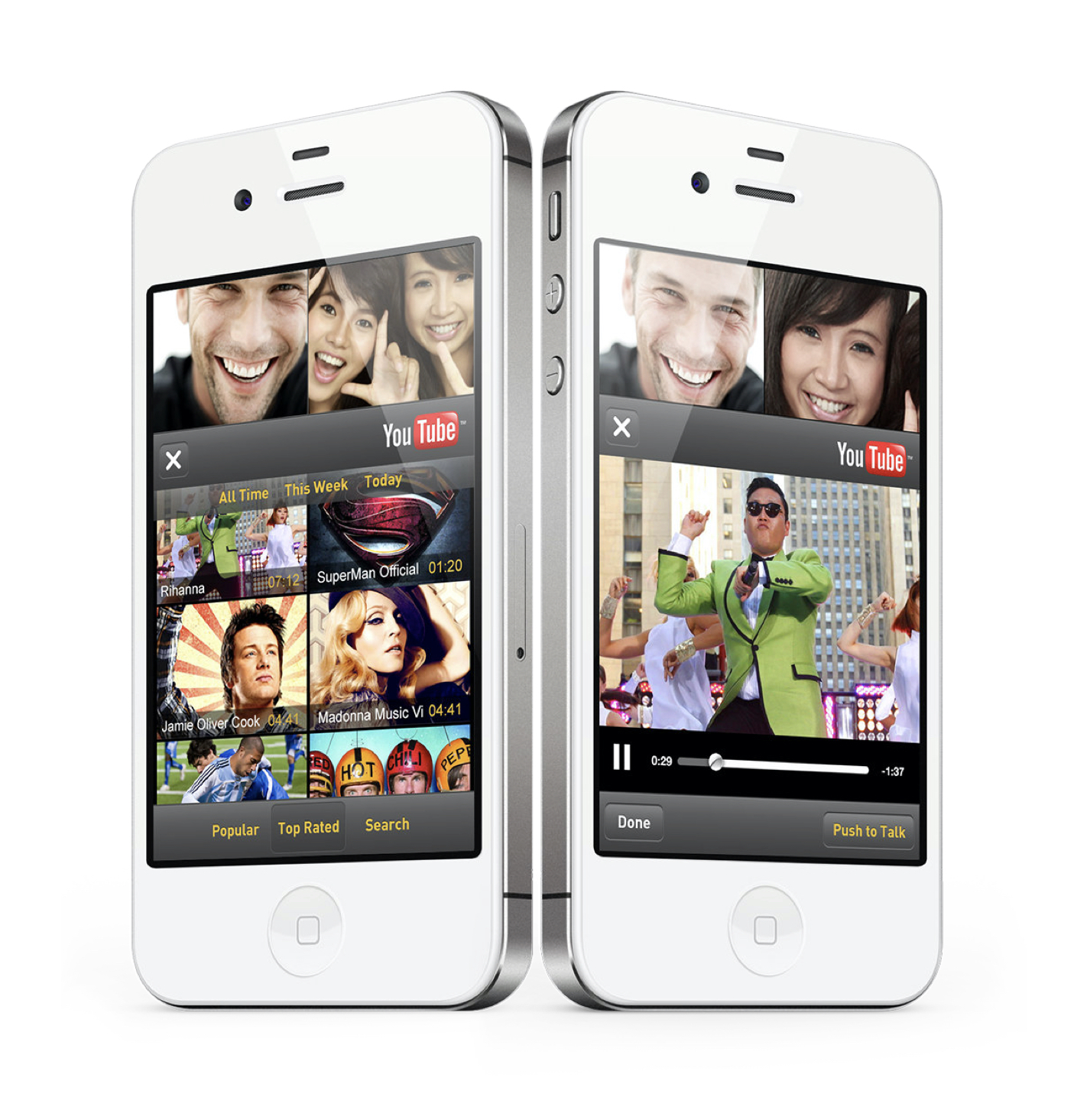
Watching videos together
Pulling from the Facebook web offering, I designed how watching youtube together with a friend might look. Users could watch any video on youtube and watch each other's reactions. With just a touch of a button, users could talk over the video like a walkie-talkie.

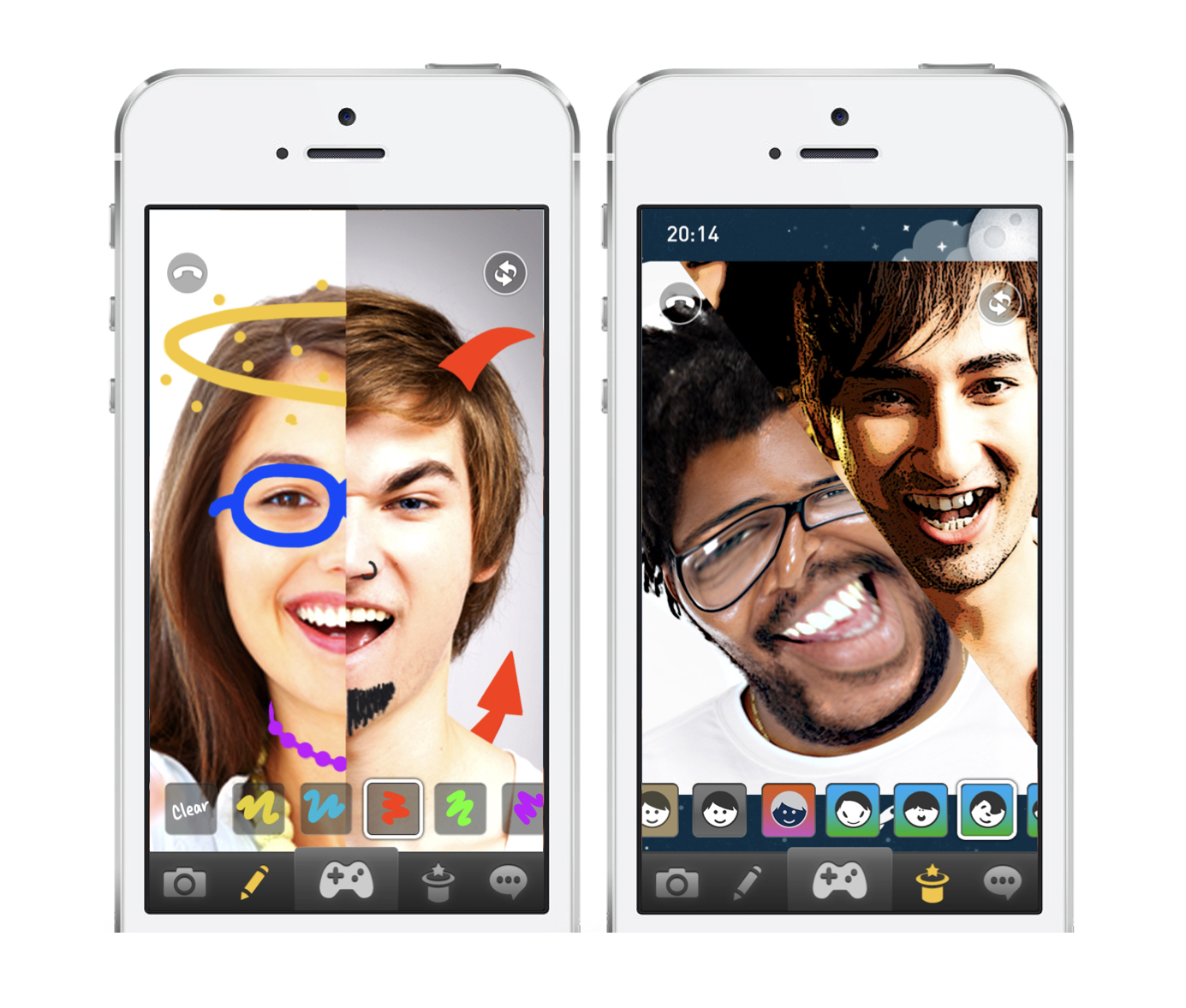
Letting users get creative
At the time, Instagram was gaining popularity. So visual effects were in. To grab users attention, I worked with the product manager and an engineer to let users generate video effects on themselves such as warping and colour manipulation.
As well as these effects, users could also draw all over each other. Both these features really helped capture our youngest audience.

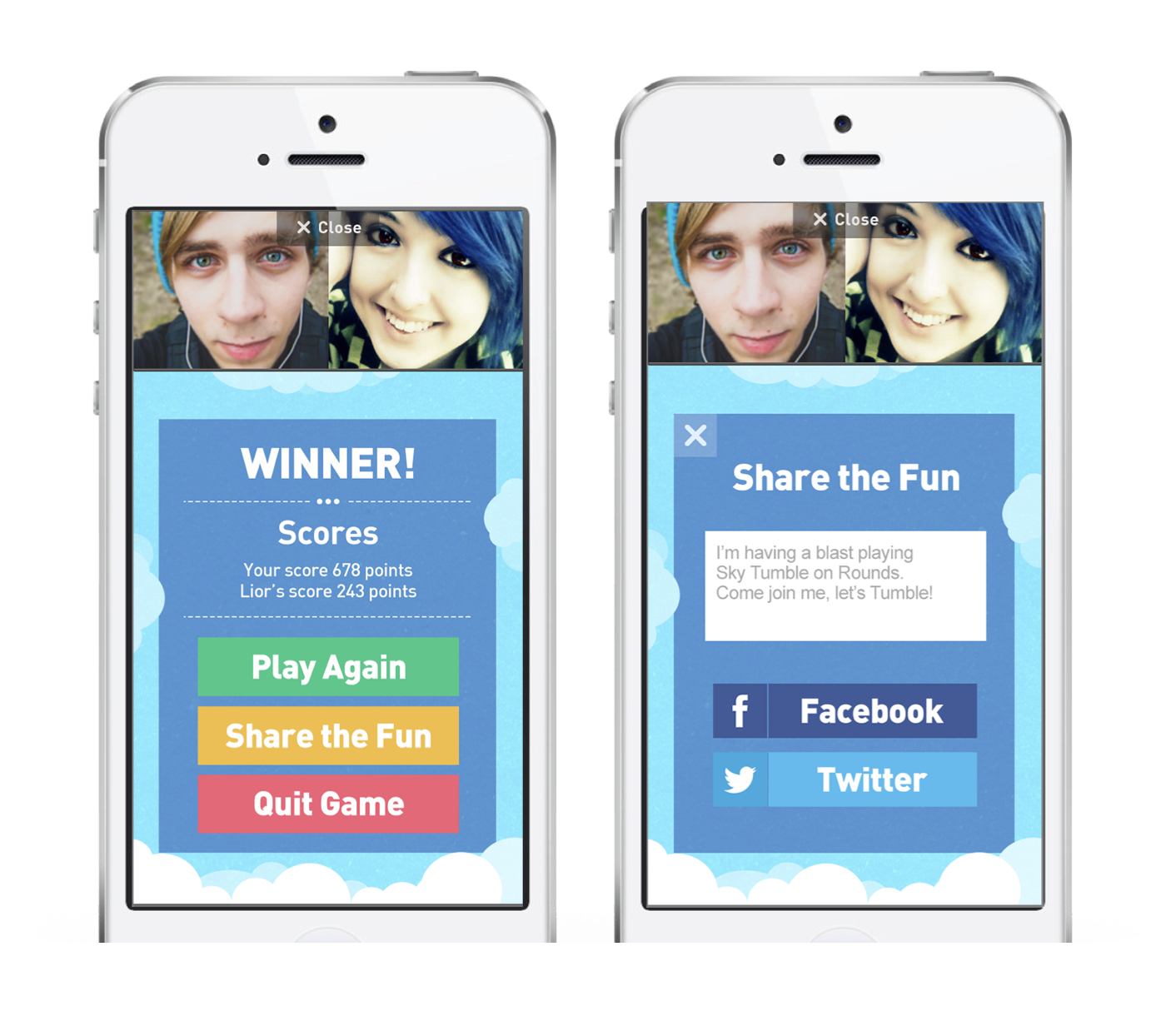
It's all fun and games!
We took the best performing games from the Rounds Facebook platform and implemented them in the mobile app. I modified Tetris and created this game. I worked with the front end HTML 5 developers to create this. I dubbed it "Sky Tumble".



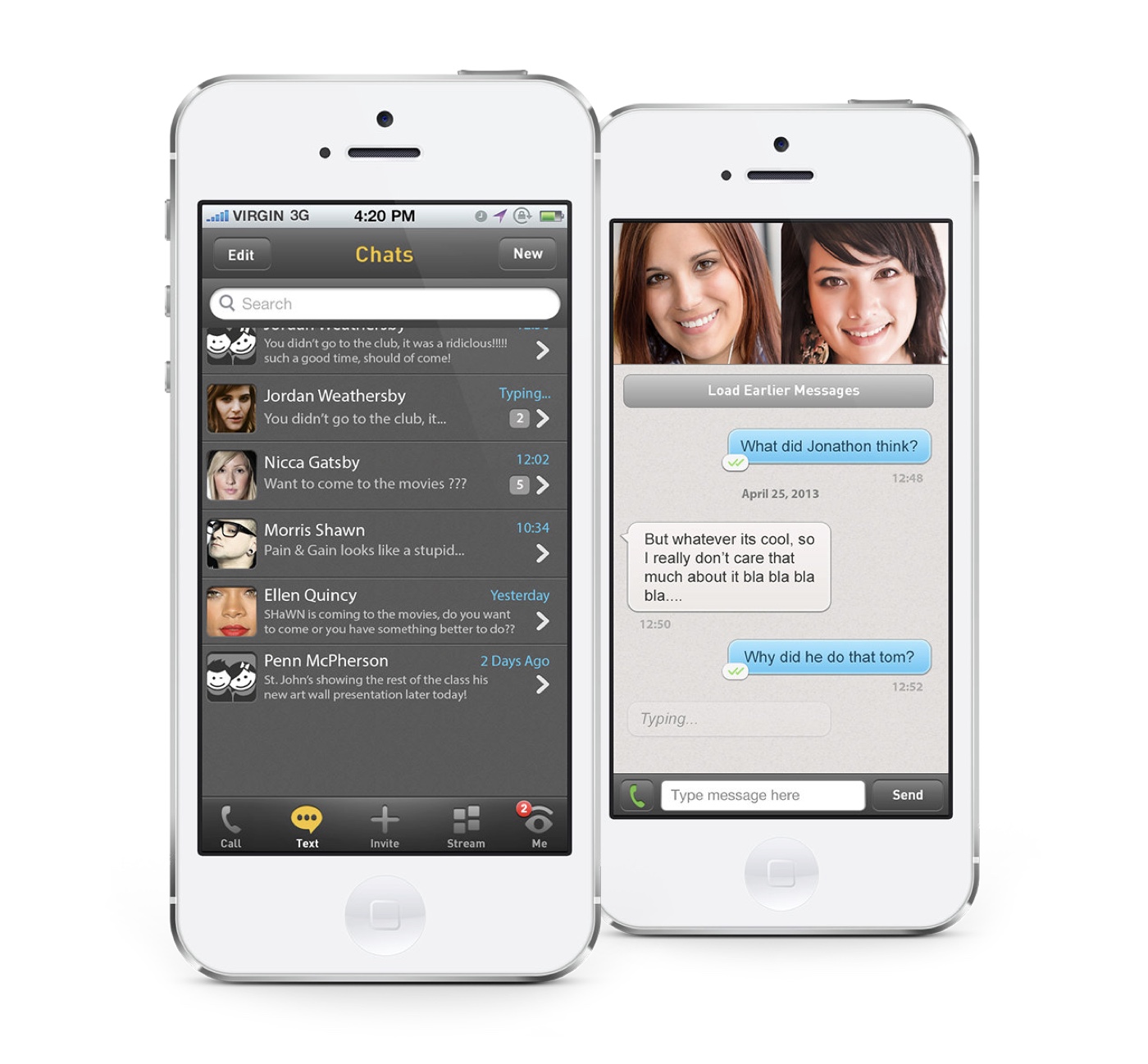
Instant messenger
Along with any video chat application goes along an instant messenger too. A shift was happening where teenagers texted each other more than commit to and engage with video calling so it was paramount to retain this sect of users.

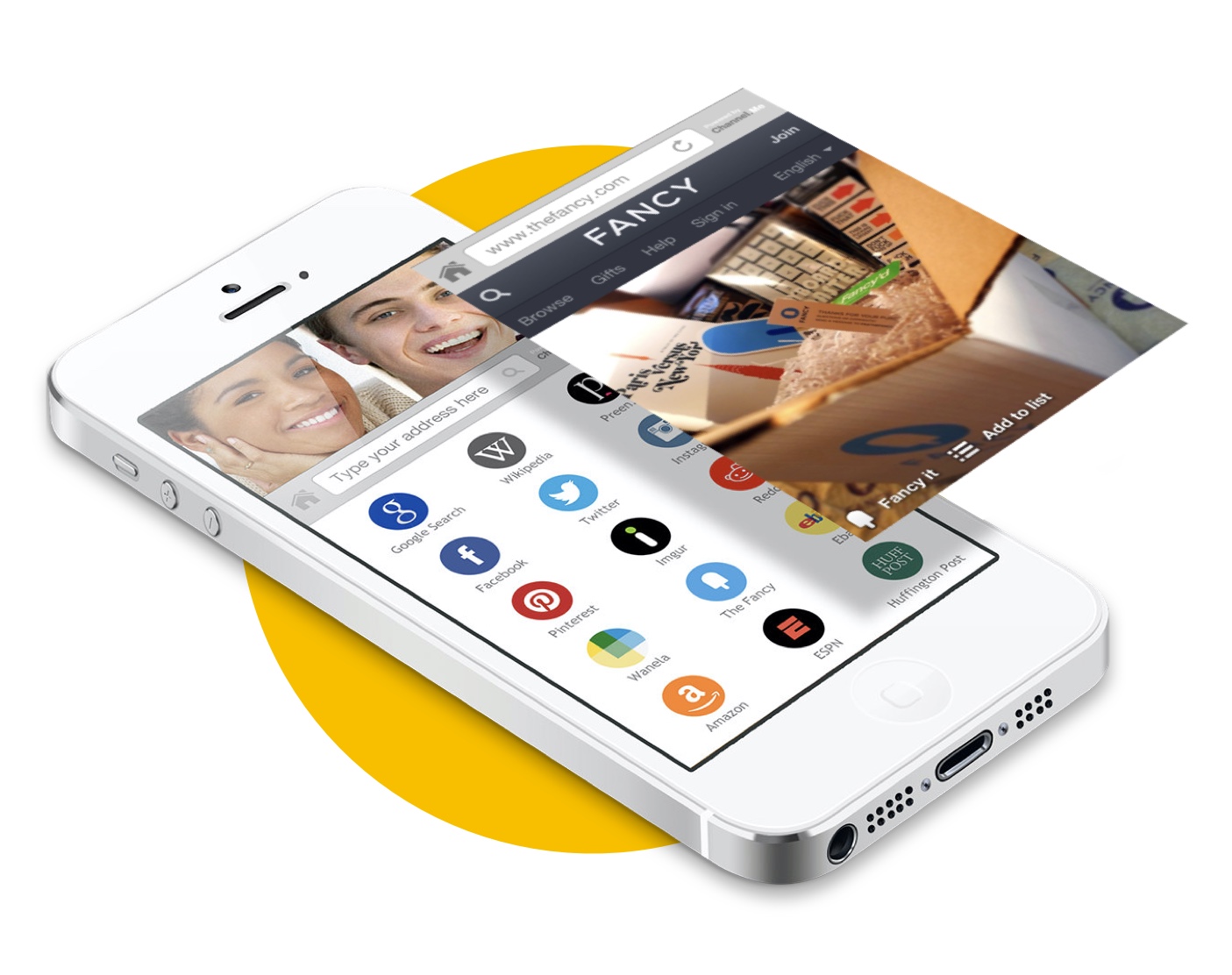
Browsing the web together
We started working on the co-browsing feature and on the 18th June 2013 we updated the app to be the first hangout network to enable mobile co-browsing during a video conversation. We integrated Channel.me's technology to allow users to synchronise their screens while browsing sites like on-line retail.

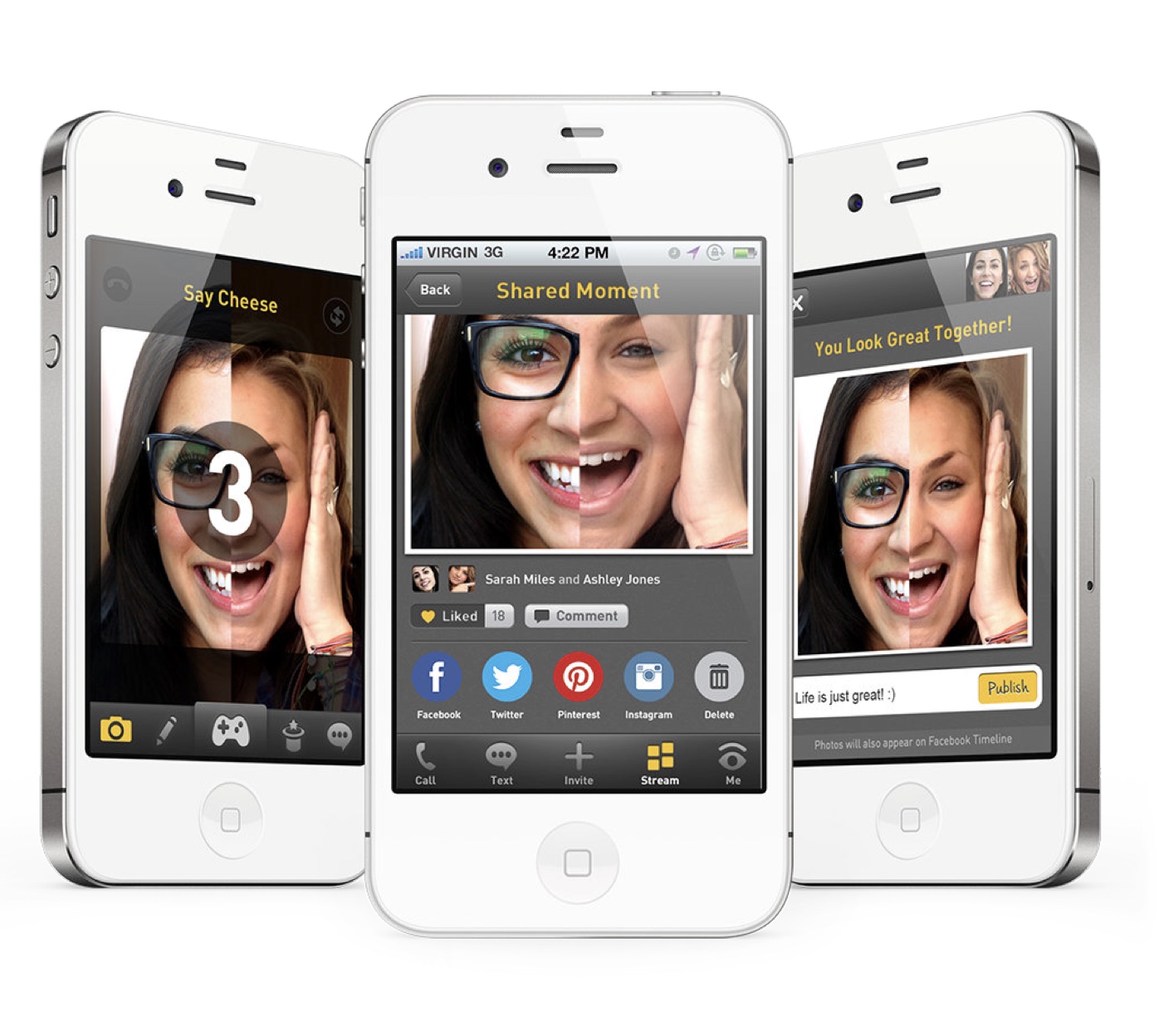
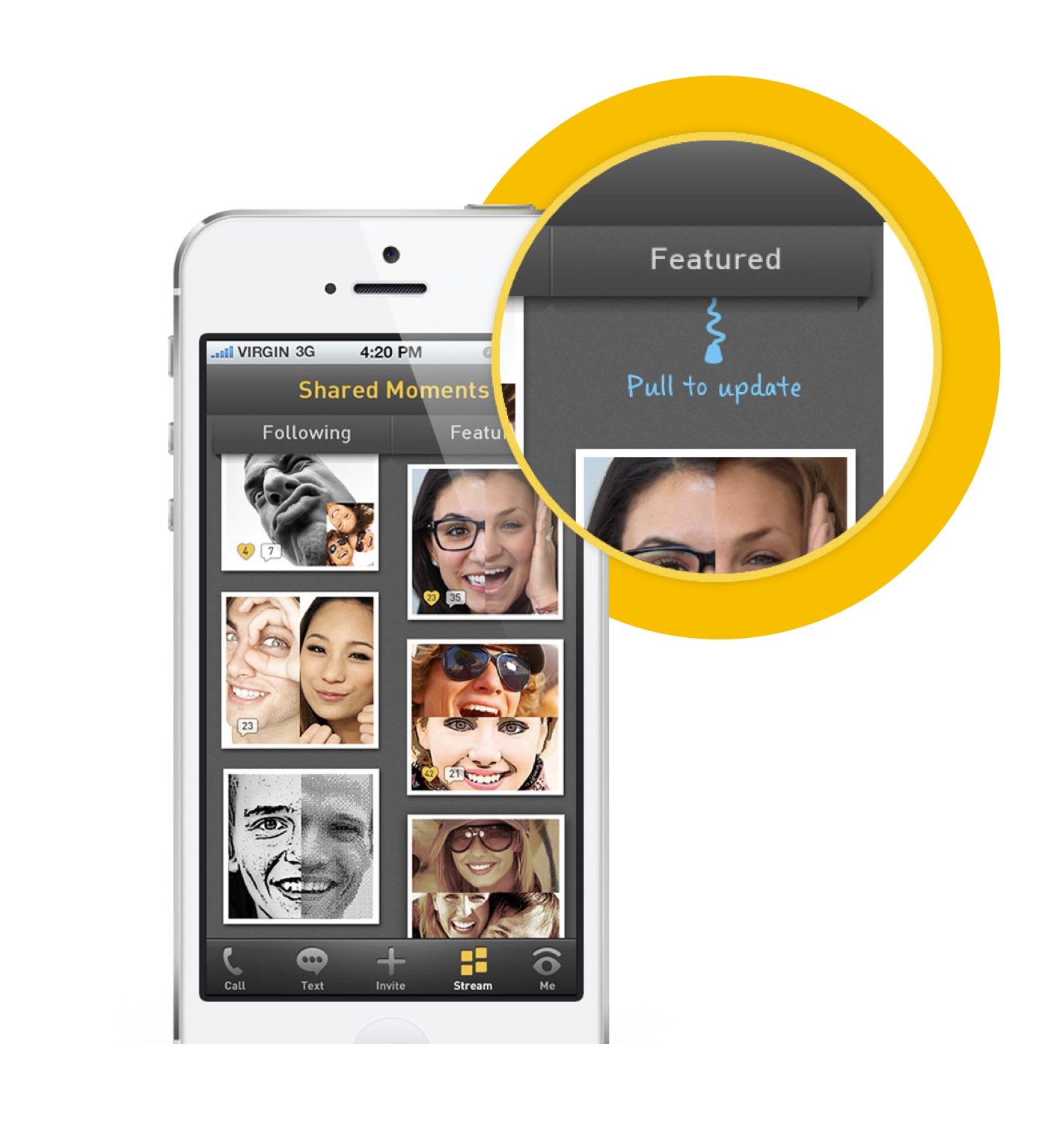
Capturing & sharing memorable moments
Whilst users chatted with one another, they could take snapshots together and share them. This fed into a stream of photos that helped promote the Rounds hangout network. With the rise of Instagram, photos were becoming an increasingly popular way of sharing moments with one another.


A sizeable audience with disruptive impact

November 29th 2012, we launched the first version of the iOS app and made it to the top listed apps on the iTunes store. By June 2013, 500K users had registered on the app, mostly teens. Users were making 13-minute calls on average, a figure above the industry standard. We had broken into the world of mobile video hangouts. I had learned a tremendous amount from the talented people around me set me on a great new path of designing for digital products.
The outcome
By June 2013, 500K users had registered on the app
Users were making 13-minute calls on average, a figure above the industry standard
By June 2013, 500K users had registered on the app
Users were making 13-minute calls on average, a figure above the industry standard
By June 2013, 500K users had registered on the app
Users were making 13-minute calls on average, a figure above the industry standard
Selected Works

Dyson robot vacuum cleaning zonesMobile app for iOT

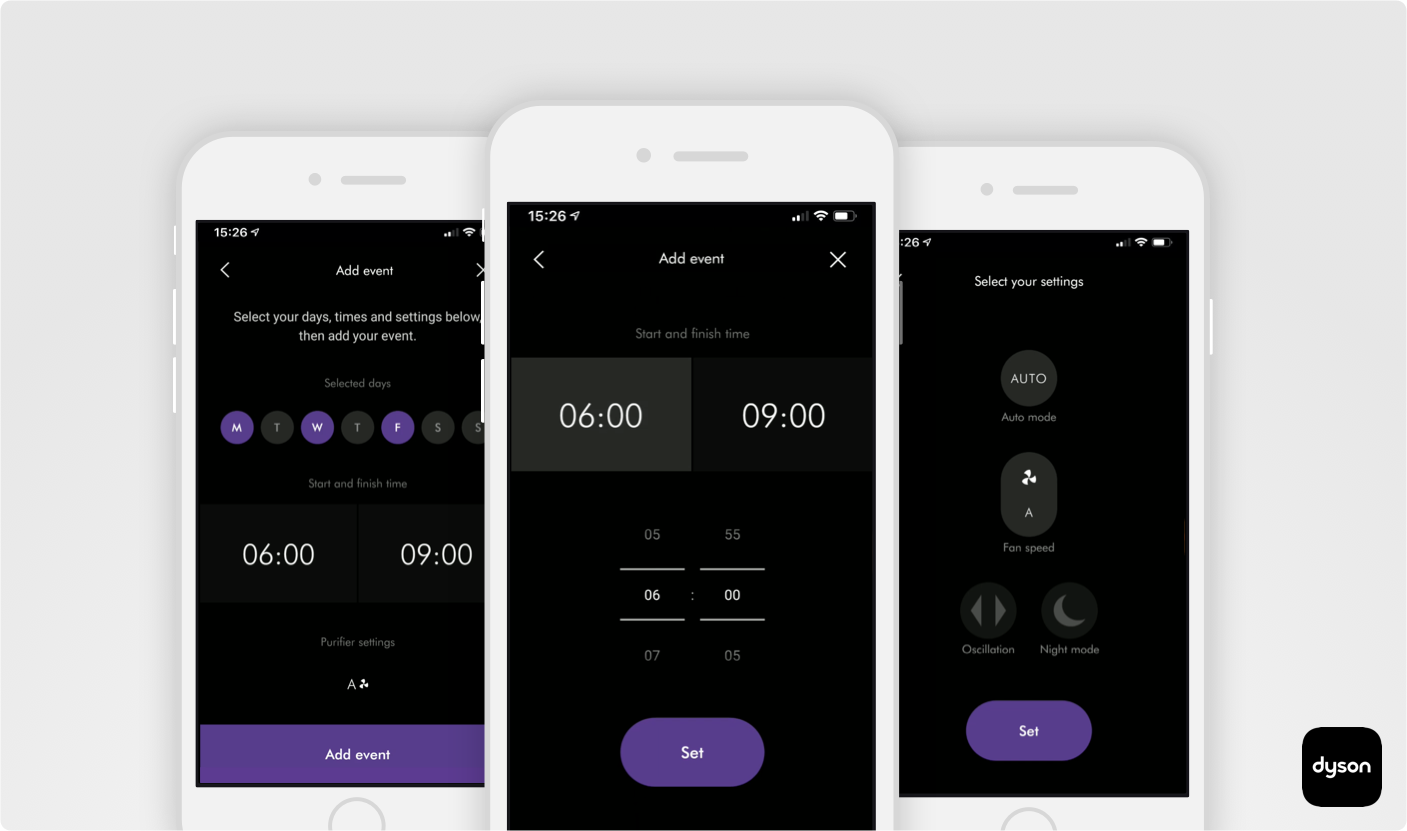
Dyson air purifier automation featureMobile app for iOT

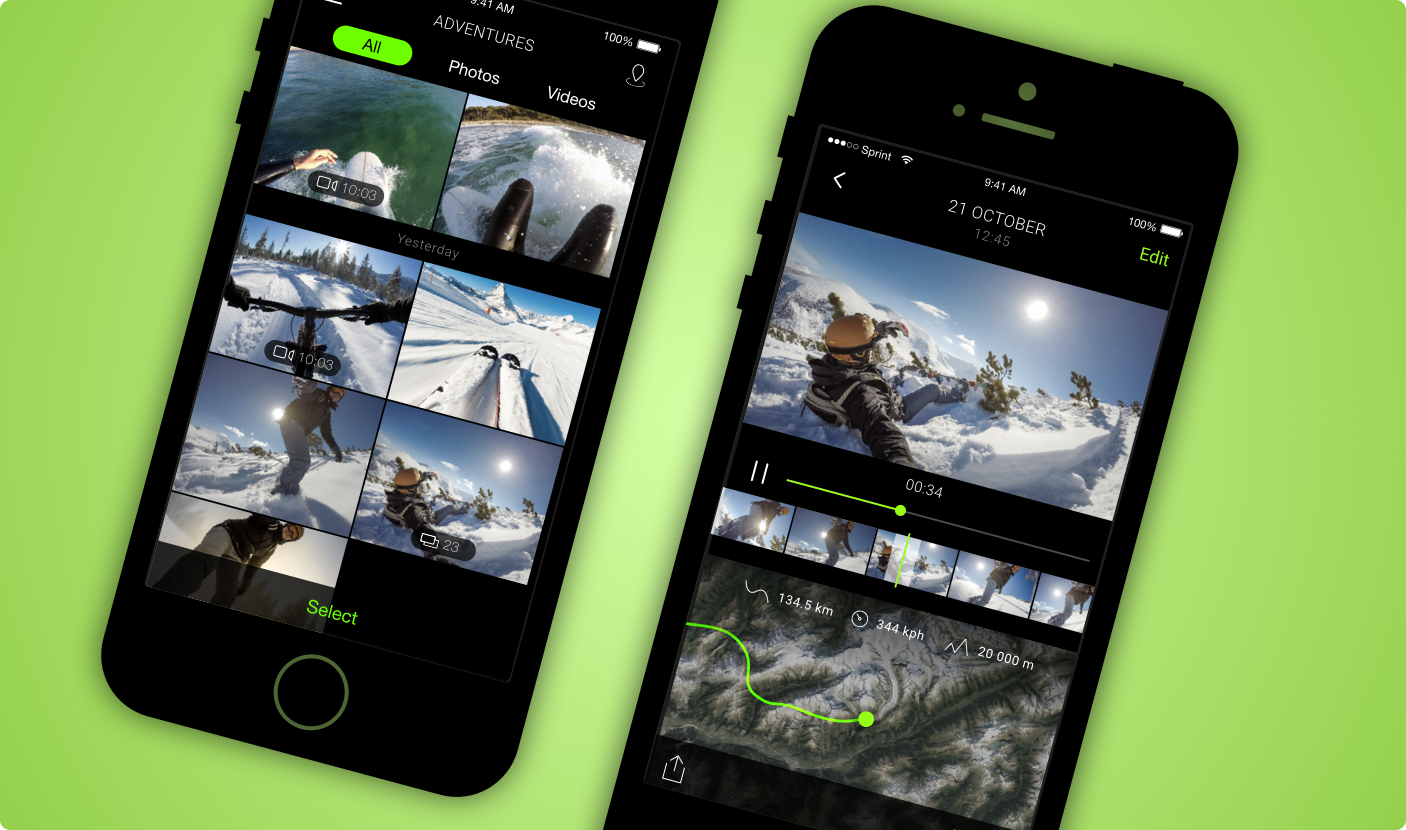
OCLU Action CameraMobile app for iOT